请关注公众号


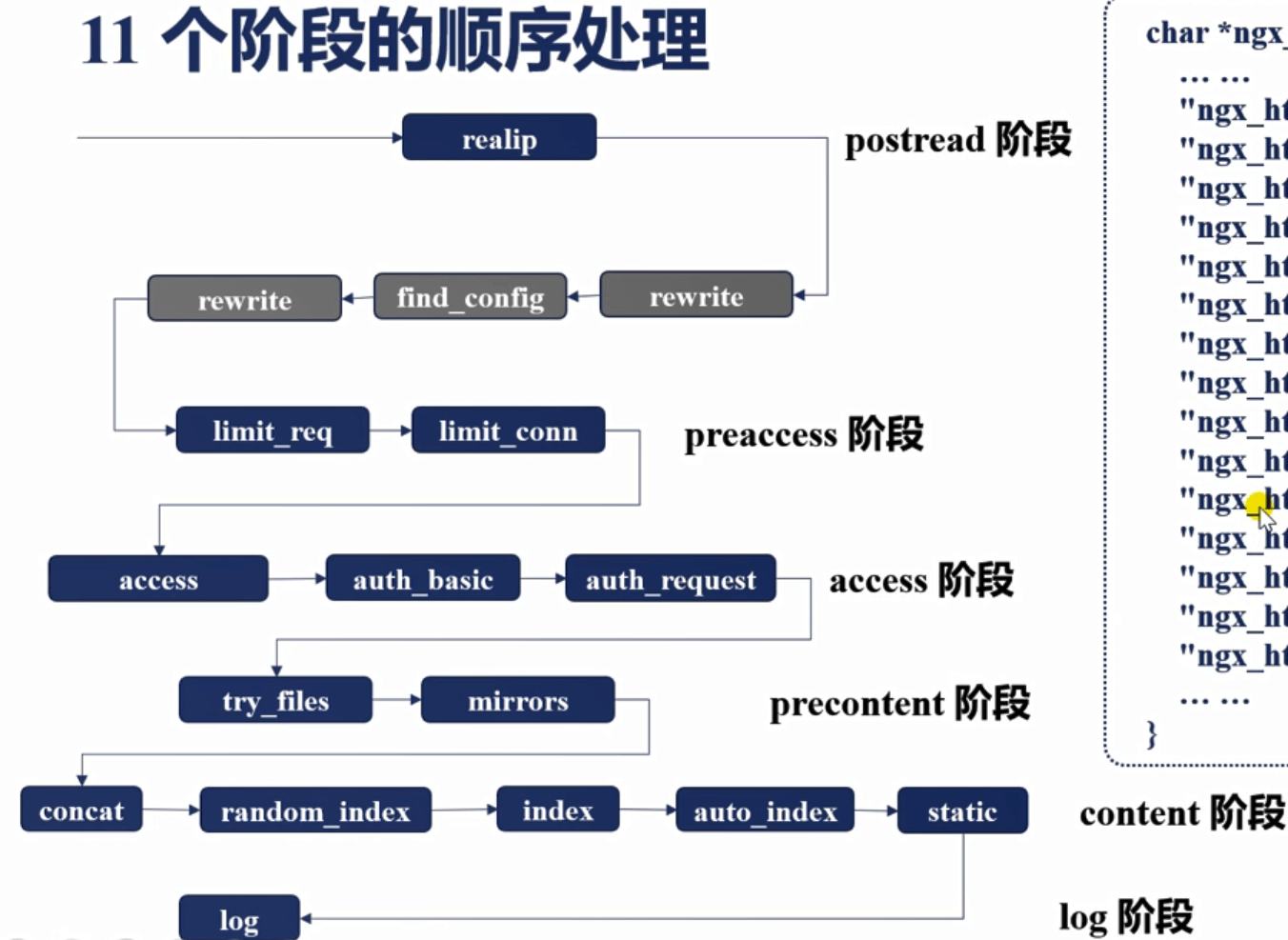
content 阶段

11个阶段中经过的模块
static 模块
root 和 alias 指令
用于将url映射为文件路径,以返回静态文件内容
在url中访问目录的时候,static会通过301重定向在url后自动加一个/
例如访问 : http://abc.com/test 会先找test文件,如果test文件不存在则会301重定向为 http://abc.com/test/去找test目录
如果test目录下有index.html就访问index.html,没有则显示目录(使用了autoindex on就会显示,否则显示403)。
如果http://abc.com/test文件和目录都不存在,则不会重定向,浏览器url栏显示的还是http://abc.com/test没有/
alias path
上下文:location
root path
上下文 http/server/location/if in location
root和alias的差别:
alias只能出现在location块中。
如果是在location中,root会将location后指定的部分加到root指定的路径,按照这个新路径去映射文件。而alias不会,所以alias还要将location后面的部分加到alias指定的url中才能映射到正确的文件。
如:
使用alias命令不会将location指定的路径添加到映射路径中,但是有种情况好像例外:当location指定为/的情况下
location / {
alias /var/www/html/;
}
此时访问 http://xxx.com/test/test.html 依旧会映射到 /var/www/html/test/test.html。
还可以在location使用分组,在root和alias中使用变量表示分组的内容。
示例:
/var/www/html下目录结构
|-index.html
|-test
|-test.html
访问以下URL:
/root
/root/test.html
/alias
/alias/test.html
A. 浏览器访问/root 会走到1号location。映射到 /var/www/html/root。 由于这个目录不存在,所以404
映射到哪个目录可以通过 error.log 查看。
B. 访问 /root/test.html 会先进行前缀location匹配,所以先匹配1号location,再进行正则location匹配,匹配3号,由于3号匹配成功,所以会进入3号location。
由于使用了root指令,所以location的url会叠加到root指令指定的url后,所以实际映射的是/var/www/html/test/test.html/root/test.html
所以404
C. 访问 /alias,进入2号location。
按照上面所说的规则,location后的地址不会叠加到alias指定的url之后,所以应该映射到/var/www/html,其实就是访问的 /var/www/html/index.html。而这个文件是存在的。
但是实际上 映射到了/var/www/html/test/index.html。报404
因为访问 /alias 会301跳转到 /alias/,实际上访问的是/alias/index.html,此时进行location匹配,进入到4号location,映射到了/var/www/html/test/index.html。
实际情况中请不要纠结这种细节。
D. 访问 /alias/test.html 进入4号location。按照上面的规则,映射到/var/www/html/test/test.html,这个文件存在,返回200。
static模块下的3个变量
$request_filename # 访问某url时,访问的真实文件路径
$document_root # 访问某url时,访问的目录路径
$realpath_root # 访问某url时,访问的目录路径,和document_root的区别是,如果该目录是个软链接,$realpat_root会显示软链接的真实路径,而$document_root显示的是软链接的路径。小实验:
/var/www/html下目录结构
|-index.html
|-test
|-test.html
|-test2
|-realpath #软链接,指向/var/www/html/test/
curl http://root.zbpblog.com:8080/test
显示:
/var/www/html/test
/var/www/html
/var/www/html
curl http://root.zbpblog.com:8080/realpath/test.html
显示:
/var/www/html/test2/realpath/test.html
/var/www/html/test2/realpath
/var/www/html/test
index 和 autoindex 模块
index file...; # 默认 index index.html 表示访问一个目录默认访问其内的index.html
上下文:http/location/server
autoindex on|off; #默认off,作用是当url以/结尾(即访问目录时)显示目录结构。
auto_index_format html|xml|json|jsonp; #显示目录结构时使用的格式
index模块先于autoindex执行,这就是为什么访问一个目录(如果这个目录有index.html)是显示其index.html而不是显示目录结构。(如果没有index.html就会显示目录结构)
concat模块
作用是将多个文件合并为1个文件请求以提升性能。
该模块是阿里巴巴提供的。需要主动编译进nginx才行。安装方式:
https://github.com/alibaba/nginx-http-concat
unzip nginx-http-concat-master.zip # 得到 nginx-http-concat-master/目录
重新安装nginx的二进制文件时,在configure通过 --add-modul = ../nginx-http-concat-master/ 的方式安装该模块
指令
concat on|off; # 默认 off;http/server/location
concat_types text/css application/x-javascript # 合并的文件类型
concat_max_files 10 # 最大合并文件数
例如:
http://abc.com/??/statics/js/1.js,/statics/js/2.js,/statics/js/3.js
此时会同时请求1.js、2.js、3.js并合并为1个文件返回。
